In this digital world, the demand for eCommerce websites is increasing day by day as all businesses rely on online. And since eCommerce is competing all over the world, everyone wants to create the best platform.
And the main condition for creating the best eCommerce website is to design an effective wireframe.
Wireframing is the first stage of the website design process. The purpose of wireframing is to work in a really minimal way to start organizing and figuring out the flow of a page.
It is the pre-stage before you start worrying about things like the fonts and the colors. With wireframing you allow yourself to work really quickly and generate lots of ideas.
If you’re thinking about having your own eCommerce website, follow these guidelines. Here, you will find the necessary tips and best practices to wireframe for an eCommerce website.

Wireframing: Best Practices and Tips
Always start your wireframing using just a pen and a piece of paper. You could start on the computer and a lot of people do that. But doing just grey boxes and using the default font is better.
When you try to align things properly or get a box to be the exact right size, that’s when you’re focused on those little details. Then you will lose the flow and can’t generate quick ideas.
So, sticking with just a pen and paper you can let yourself be really messy and get ideas out. Let’s talk about the things you should follow to design a wireframe for an eCommerce website.
Know the Contents of Your eCommerce Website
Before you start you need to know what content is going on the page you’re designing. Your job is to design the information so you need to know what information is going on the page. The information you need to get across before you can start designing.
That doesn’t mean you need to have the exact copy finalized, you just need to have a rough idea of the information. What it’s about and how much of it there is. Here, I have made a list of some common contents of an eCommerce website.
- A header
- Bio info
- A footer
- Photos and titles for each post
- Maybe a blurb
- Social media links
- A search bar and a newsletter signup
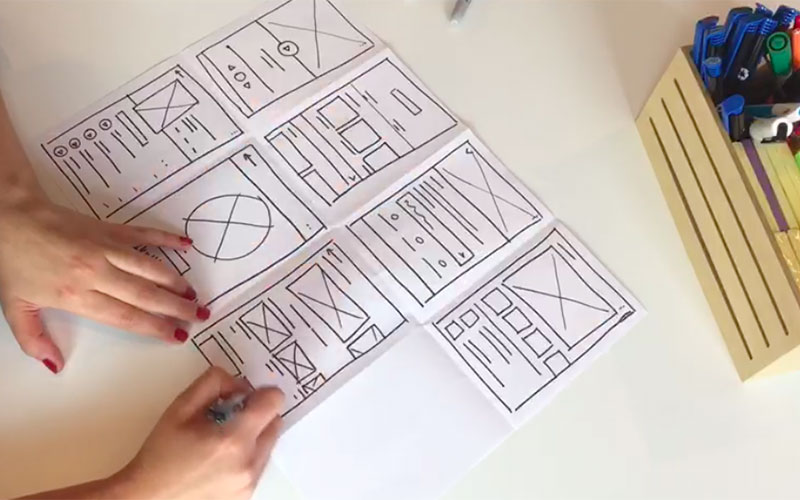
Use Crazy 8’s Technique to Generate Ideas
To start generating ideas, you can use a technique known as ‘crazy 8’s’. According to this technique, you need to fold a piece of paper into 8 different sections and then do 8 different ideas for a wireframe as quickly as possible.
You can draw as big or as small as you want, whatever works best for you. Sometimes, if the page is long, then you might want to do four on one side and then four on another side. This works as a warm-up technique for your brain. Designers always find it fascinating because they start off thinking for ideas about eCommerce websites.
There is just one obvious way you may want to arrange everything. But when you’re forcing yourself to think of more and more concepts, you’ll be surprised at all the ideas you had just hiding in your mind.

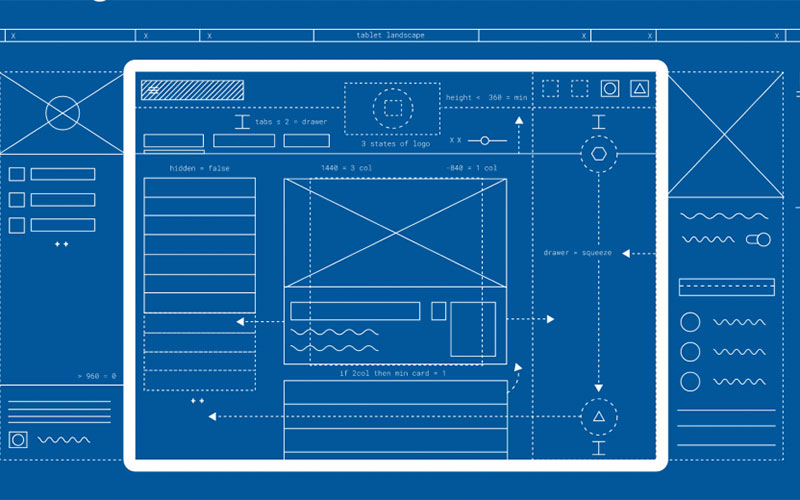
Think of a Wireframe Like a Building Blueprint
Consider making a blueprint of your eCommerce Website when wireframing. The goal of a wireframe is to create the basic skeleton for each screen in your design. That way you can review the overall layout of the design with your clients.

Draw a New Mockup
It really doesn’t matter if it looks like a child drew it to anyone else; the point is that you’ve got your ideas out. Now you know what it means and you’ve got a place to get started with your design. After this phase, look at the 8 concepts and put a little star next to that you think is worth exploring.
Sometimes I will then go and draw a new mockup of all those bits together. But generally, you’ll need to move onto the computer at this point.
What Program Do You Need?
To create a wireframe for an eCommerce Website, no program is required. All you need is a good old piece of paper and something to write with. However, I prefer to use Invision freehand when creating my wireframes.
Pencils and paper are great but freehand allow you to send your wireframes directly to the client. Present them in real-time and also give them the opportunity to make notes in the same document. This allows you to iterate and deliver fast.
Use Sketch App for Wireframing Your eCommerce Website
You can use a program called Sketch to mock up your wireframes. But here, use plain grey boxes and the default text. The reason for this is because you will need to show many designs to your clients. Using colors or proper icons or anything is going to confuse everything.
Don’t just make one wireframe in Sketch. Make as many as you feel you have ideas for your favorite parts of this sketching process. After that, it’s a good idea to sleep on it. That way you’re going to be able to come back to it with a fresh mind and a fresh perspective before you move on to the next stage.

Know the Purpose of Your Products
When starting a wireframe you need to know what your product needs to accomplish. For example, suppose you are wireframing a simple sign-in screen for a mobile app of an eCommerce website. These screens typically have a few required items such as a username and password field, a submit button, call-to-action, etc.
But the main goal is to get the user signed in. List the requirements you know before you start actually creating the wireframe.
Try to list them in an order of priority or in order of what is most important for the user. Now that you have your requirements, you can get to the important part.
Sketching
Sketching is essential in wireframing because it enables you to get your ideas out quickly. If you’re concerned, sketching with a mouse will be challenging. Freehand makes it pretty easy to create a simple rectangle.
You can just hold down Alt or Option when drawing your shape and it’ll smooth it. This also works with circles you can also hold shifts when drawing to create straight lines and even play with your fill and opacity options.
As you can see wireframing isn’t terribly complex work when it comes to visuals. It’s mostly boxes and text like the rest of the Internet. The difference is the thinking behind it. Everything created in a wireframe is for the sole purpose of communicating your ideas quickly.
Best Device for Wireframing your eCommerce Website
You can use iPad Pro, Apple Pencil, and an app called Concepts. In this app, you can have an unlimited canvas. And you can just keep sketching and just always move the page along to get more ideas out.
Essential Elements You Must Include for Your eCommerce Website
Product Listing Page is a must for any eCommerce website. So, you have to design a good and attractive landing page. Besides, there are several elements you should keep in mind while wireframing. They are-
- Product cards
- Filters
- Product detail page design
- High quality images
- Cart button
- Price button
- Product description details
- Checkout buttons
- Coupon codes
Conclusion
When you are wireframing an eCommerce website, just focus on the user experience. In the first stage, only paper and pencil then go for the visual polish later.
To achieve great online shopping experiences, follow these guidelines. Just remember that proper hierarchy and alignment will create easy-to-scan pages of products.
And using Z patterns in page design will provide you amazing user experiences too. Always remember to put yourself in the users’ shoes and think of the key pieces of information. That’s all about wireframing for eCommerce websites.
An expert designer would take 4-7 days to create a wireframe. And for an average designer, it may delay to 12-20 days or more.
Wireframe is a blueprint and a mockup is a visual model. It means when you give your pencil sketches a digital and colored form it turns into a mockup.